Düzen Hata Ayıklama Aracı: Düzenle İlgili Sorunları Ayıklamak İçin Chrome Eklentisi
Layout Debugger, web geliştiricilere düzenleme sorunlarını gidermelerine yardımcı olmayı amaçlayan cdsnwoen tarafından geliştirilen ücretsiz bir Chrome uzantısıdır. Bu kullanışlı araç, düzenleme sorunlarına neden olabilecek DOM öğelerini belirlemeye ve vurgulamaya yardımcı olur, böylece öğe hizalaması, taşan nesneler ve blok ve satır öğeleri arasındaki farkı teşhis etmek ve düzeltmek daha kolay hale gelir.
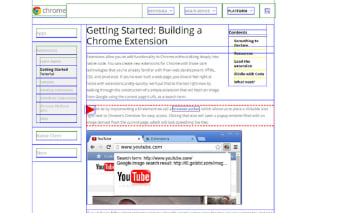
Layout Debugger ile her görünür DOM öğesi, farklı bir renkle çerçevelenir ve öğenin görüntü özelliğinin görsel bir temsilini sağlar. Blok öğeler mavi renkte vurgulanırken, satır içi öğeler mor renkte vurgulanır. Bu net ayrım, geliştiricilerin hızlı bir şekilde blok ve satır içi öğeleri tanımlamasına ve ayırt etmesine yardımcı olur ve sorun giderme sürecine katkı sağlar.
Layout Debugger'ın dikkat çeken özelliklerinden biri, bir öğenin görünüm alanının sınırlarını aştığında görsel olarak belirtmesidir. Bir öğe görünüm alanının sınırlarını aştığında, kırmızı renkte çerçevelenir ve taşan divler veya diğer öğeler için hemen görsel bir uyarı sağlar. Bu özellik, taşan içeriğe ilişkin düzenleme sorunlarını belirleme ve çözme konusunda özellikle yardımcı olabilir.
Genel olarak, düzenleme sorunlarını gidermede yardıma ihtiyaç duyan web geliştiriciler için değerli bir Chrome uzantısı olan Layout Debugger, DOM öğelerini vurgulama, blok ve satır içi öğeler arasında ayrım yapma ve taşan nesneleri görsel olarak belirtme yeteneğiyle web sayfalarının düzenini iyileştirmek için pratik ve verimli bir çözüm sunar.